Last updated on July 13th, 2020 at 07:16 am.
14 HTML img Tag – displaying images in a folder
In the last post we learned how to display images. You also learned how to connect an image to its caption using the <figure> and <figcaption> HTML5 elements.

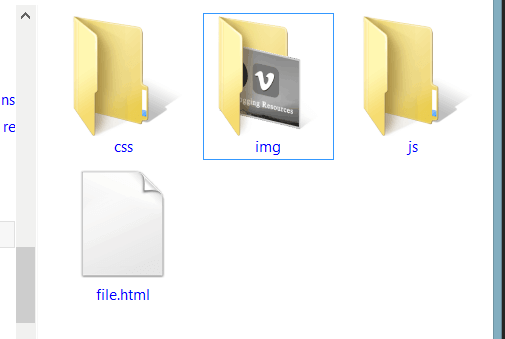
As shown in the image above, sometimes your images will be in a folder. And they have to be accessed by an html file which is not within the same folder/directory.
Previous post: How to display local images in HTML
In this post we are going to learn how to access images in folders. We are going to look at different scenarios , Whereby the image will be in a folder some levels . And the HTML file will also be in the same directory level.
I will give you the basics, which will enable you to know how to access an image regardless of where it is.
Image Folder and HTML in the same level
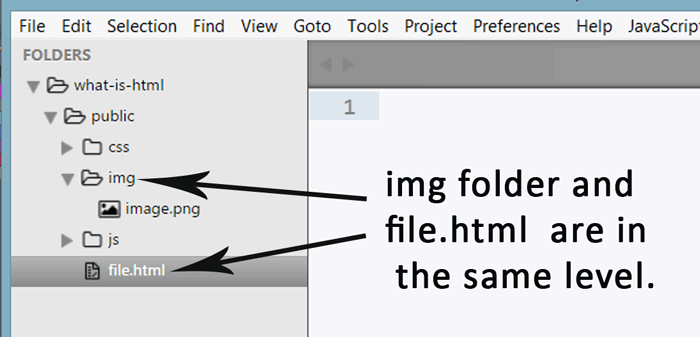
In the first scenario the image folder, that is, the folder with all our images and the html file where the image should be embedded are in the same level. This is shown in the screenshot of the Text Editor below:

In the above image the img folder and the html file are in the same directory/folder. In this case, to access the image in the img folder, you will do it as indicated below.
The image in the img folder has a file name of , image.png . So to access it is as follows:
<img src="img/image.png" alt="Image sample" title="Hi">
Explanation:
First you will access the folder. In this case the folder is img.
Then you will access the file name. In this case image.png .
If the image was inside another image in the img folder. You would have to access that as well. Let’s say the image is within a folder called pngs. And the folder pngs is inside the folder img, To access the image would be as follows:
<img src="img/pngs/image.png" alt="Image sample" title="Hi">
Please note that this is the same for any resource you would want to access in a HTML file. Whether it is a CSS file, a JS file, a video, an audio , a pdf and so on. If you wanted to access it, you have to go through all the directories where it is.
In some situations you will find the slash and a dot ( ./) is also included as follows. In either case , either will work.
<img src="./img/image.png" alt="Image sample" title="Hi">
./ basically means the current directory location.
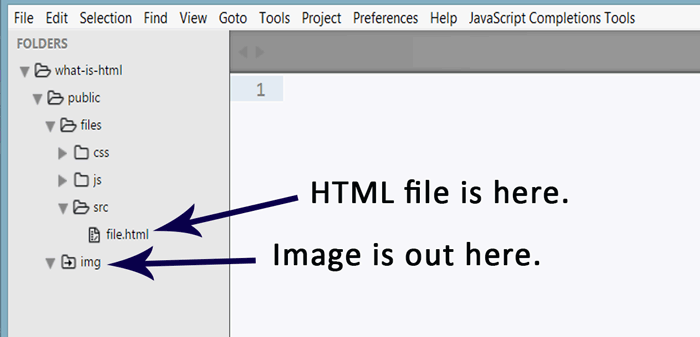
In the next post you’ll learn how to access an image which is out of the current directory. If the image folder is in an outside directory as shown in the image below:

Learn more about working with Images in HTML on MDN.
If you want to learn HTML and CSS from scratch, Use the button below.

![9 The <div> div Tag in HTML [DIV tag] 9 The Tag in HTML [DIV tag]](https://bizanosa.com/wp-content/uploads/2017/01/9-full-html-css-tutorial-beginners-150x150.jpg)


