Last updated on October 31st, 2020 at 07:59 am.
15 More about accessing images in a directory
In the last post we looked at how to access an image in a folder. The image folder and the HTML file were in the same location. To embed the image it was done as follows:
<img src="img/image.png" alt="Image sample" title="Hi">
In this post we are going to look at how to access an image when it is in an outside directory.

If an image folder is in the same directory as the html, you may access it via the code shown above. Or you may also use the code below:
<img src="./img/image.png" alt="Image sample" title="Hi">
./ :This is used in accessing the image folder in the code above. It essentially refers to the current location. This is important because it will help us ease into:
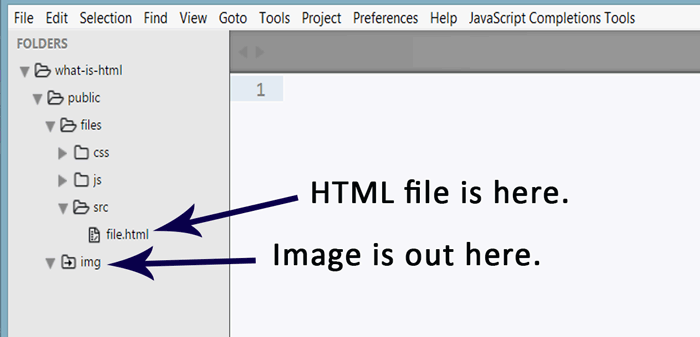
../ :This when used, it means, go outside of the current directory. For instance let us say, we have an HTML file and an Image inside a folder Known as myFiles. And this folder myFiles is also inside another folder called myWebsite. If you move the image from myFiles and put it directly into the myWebsite Folder, to embed it in the HTML file , you will use the ../ , to access it. Note that the HTML file is still inside of the myFiles folder.
To understand this better, you may watch the video. Watch the video in the previous post as well.
So, if you want to go outside of the current folder, you’d use ../ .
If you want to go out of the current folder and then out again, you would use ../../ .
And if you were to go out even further you would use, ../../../ . And so on .
So to represent this in code:
1.
<!-- To access a resource in the same location as the html --> <img src="./img/image.png" alt="Image sample" title="Hi">
2.
<!-- To access a resource outside the folder where the html is --> <img src="../img/image.png" alt="Image sample" title="Hi">
3.
<!-- To access a resource which is two folder levels outside the folder where the html is --> <img src="../../img/image.png" alt="Image sample" title="Hi">
These are just samples to help you understand this concept. You may need to place an image in different levels. Test embed it on your web page and you will get the hang of it. Watch the video above and the one in the previous post if you want to see it illustrated and explained.
If you want to learn HTML and CSS from scratch, Use the button below.




